Node.js 有許多網頁的框架,其中以 Express 的框架最為流行,也是滿多人才討論使用。在本篇將介紹這個工具具有快速建立網站框架的方法。

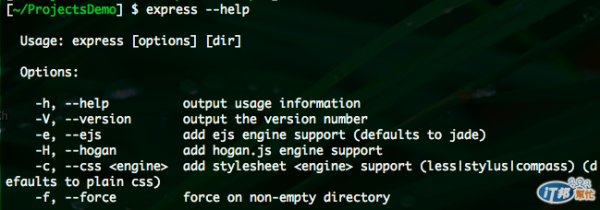
我們用全域模式安裝 express ($npm install -g express)之後就看一下 help 怎麼寫。

在下圖的地方,可以大概可以看到 express 的預設樣板引擎是 jade,若需要安裝為 ejs 的樣板時,那麼建立 express 的命令下
$express -e demo-express2

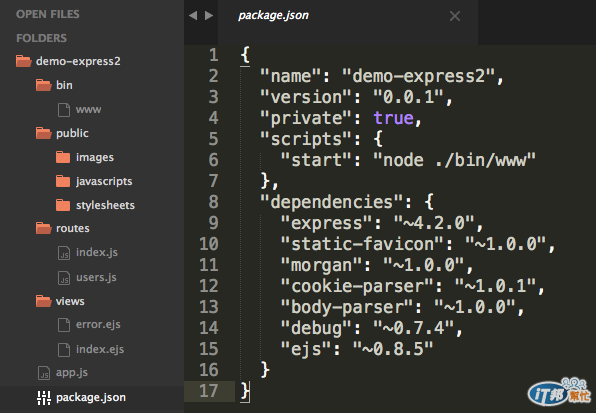
在這邊將自動的安裝相依套件 express, ejs ,接著我們打開 sublime 編輯器,看到 package.json ,你可以看到 dependencies 的物件裡面自動安裝了許多相依項目。

我們透過 express 指令建立好網站之後呢,可以看到他的提示指示
cd demo-express2 && npm install
將相依套件安裝起來,此時才會自動有 node_module 資料夾放置套件的位置,依照指令安裝好之後,我們就執行一下網站,請輸入:
$npm start
結果:

在本章節之後的文章大致上都會用 express 的框架作為開發網站的工具,儘請期待囉
參考資料:
http://expressjs.com/
http://expressjs.com/4x/api.html#application
http://nodeframework.com/index.html

好像要Express Generator才行?還是後來才改的?
http://expressjs.com/starter/generator.html
npm install express-generator -g
好像要Express Generator才行?還是後來才改的?
http://expressjs.com/starter/generator.html
npm install express-generator -g